Backlog用chrome拡張機能(slide method for Backlog) を公開しました
まずはダウンロード
ダウンロードはこちらから↓
chromeストア slide method for Backlog
コンセプト
別サービス「esa」の良い部分(スライド)をBacklogでも使いたい!
何ができるのか
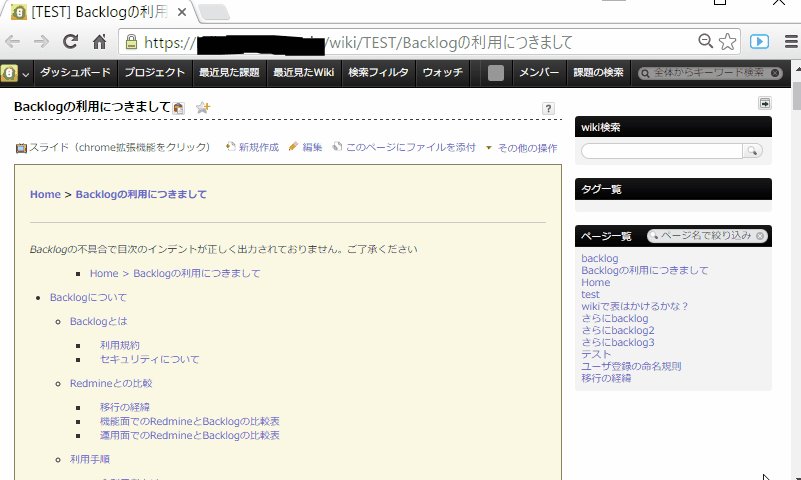
この拡張機能を使うことにより、Backlogで作成したwikiをスライドショー化できます。

基本的な使い方
Backlogのwikiページを開いた状態で、
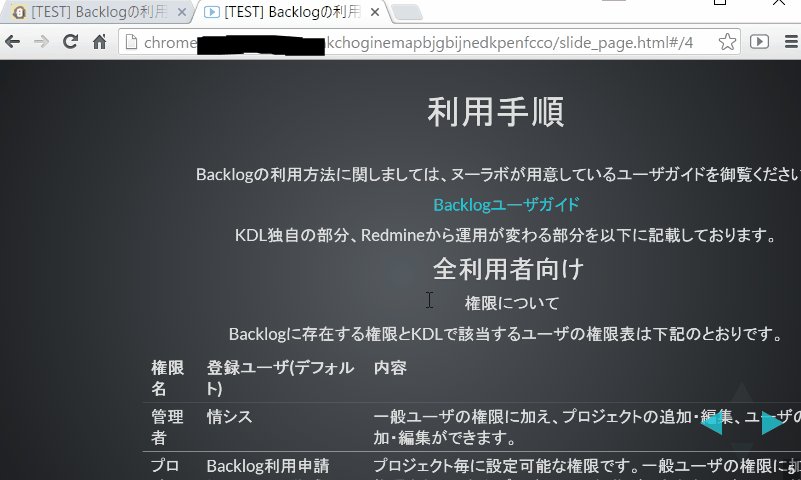
拡張機能のボタンを押下するとスライドが表示されます。
スライドはスペースキーか方向キー、マウスで操作できます。
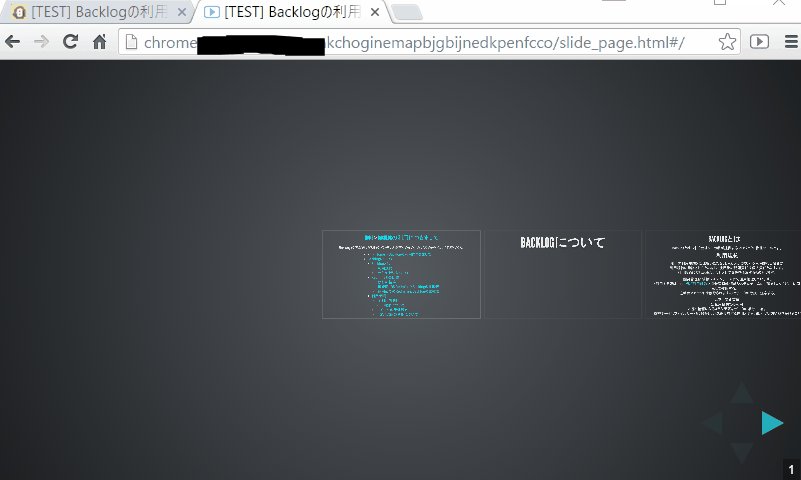
ESCボタンでスライド全体を表示可能です。
スライド化について
以下タグによってスライド化(改ページ)しています。
h1タグ(#):
タグに書かれた内容をセクションの見出し(1枚スライド)にします。
h2タグ(##):
h2タグ配下をタイトルとコンテンツの1枚スライドにします。
PDF出力
スライドの最後に表示される「make pdf」を押下。
表示されたページでブラウザから「印刷」(ctrl+p)を実行。
送信先「PDFに保存」を選択し、保存。
がんばったところ
BacklogのAPIを使わない
拡張機能内にユーザーのAPIキーを保存したくなかったのでブラウザのセッションのみでやり取りをしています。
APIキーを使わないので、ユーザーも私も安心。サーバーレス
同じ理由でサーバーを挟みません。
サーバーから情報が漏れたら怖いのでサーバーレスで頑張りました。
なのでクロスドメインの壁を乗り越えるのが大変でした。- PDFを実装した
「esa」に無い機能としてスライドからPDFを作成する機能をつけました。 ここは特に頑張っていません。工夫した点ですね。
感想
バックエンドのコーディングよりも実際にユーザが触るフロントエンドの実装が気を使う。
Chrome独自のAPIもそうですが、Ajax通信やJQuery、クロスドメイン、MITライセンスなど幅広く多くのことを学べてよかった。
Chromeの拡張機能開発はJavascriptの勉強にちょうど良いね。